Qual è la differenza tra le edizioni regolari e degli sviluppatori di Firefox?

Mozilla ha recentemente rilasciato una nuova Developer Edition per gli sviluppatori web da usare, ma quanta differenza c'è tra questa e la versione normale di Firefox? Il post di Q & A di SuperUser di oggi contiene le risposte a una curiosa domanda del lettore.
La sessione di domande e risposte di oggi ci viene fornita per gentile concessione di SuperUser, una suddivisione di Stack Exchange, un raggruppamento di siti Web di domande e risposte.
La domanda
Lettore SuperUser Saurabh Lprocks vuole sapere cosa c'è di diverso tra le edizioni regolari e sviluppate di Firefox:
Mozilla ha recentemente lanciato una nuova versione del proprio browser Web chiamata Mozilla Firefox Developer Edition specificamente rivolta agli sviluppatori web.
L'ho installato, ma non ho trovato molta differenza tra la versione normale di Firefox e l'edizione per sviluppatori. Tutti gli strumenti nell'edizione per sviluppatori sono anche nella versione normale. Voglio sapere quali extra l'edizione per sviluppatori viene fornita con la versione normale.
Quali sono le differenze tra le edizioni regolari e sviluppate di Firefox?
La risposta
I contributori SuperUser blade19899 e Dave hanno la risposta per noi. Innanzitutto, blade19899:
Firefox Developer Edition è una versione modificata di Firefox appositamente progettata per gli sviluppatori web. Utilizza inoltre un profilo separato dalla versione normale in modo che eseguirli fianco a fianco sia un'opzione. Ciò significa che tutti i componenti aggiuntivi e le impostazioni non saranno disponibili in Firefox Developer Edition, ma è possibile utilizzare Firefox Sync per ottenere i componenti aggiuntivi e le impostazioni sincronizzati su entrambe le versioni.
Tutte le funzionalità di Firefox Developer Edition sarà disponibile 12 settimane prima che siano disponibili nella versione normale di Firefox.
Alcune funzionalità incorporate in Firefox Developer Edition che la versione normale non ha:
Web IDE
Web IDE consente di sviluppare , distribuisci ed esegui il debug delle applicazioni web direttamente nel tuo browser o su un dispositivo Firefox OS. Ti consente di creare una nuova app per Firefox OS (che è solo un'app Web) da un modello o di aprire il codice di un'app esistente. Da lì puoi modificare i file dell'app. È sufficiente un clic per eseguire l'app in un simulatore e un'altra per eseguire il debug con gli strumenti di sviluppo. Qui puoi vedere un video su Web IDE su YouTube.
Valence
Precedentemente chiamato Firefox Tools Adapter, Valence ti consente di sviluppare ed eseguire il debug della tua app su più browser e dispositivi collegando gli strumenti di sviluppo di Firefox ad altri principali motori di browser. Valence estende inoltre gli straordinari strumenti creati per eseguire il debug di Firefox OS e Firefox per Android agli altri principali browser mobili, tra cui Chrome su Android e Safari su iOS. Finora questi strumenti includono Inspector, Debugger e Console & Style Editor. Qui puoi vedere un video su Valence su YouTube.
Editor audio web
L'editor audio web consente di ispezionare e interagire con le API Web Audio in tempo reale per garantire che tutti i nodi audio siano collegati nel modo previsto.
Puoi guardare attraverso il mio Q / A su Ask Ubuntu per una risposta più approfondita: Come installo la Developer Edition per Firefox?
Seguito dalla risposta di Dave:
Come già saprai già , al momento presenta queste funzionalità:
- Web IDE: consente di sviluppare, distribuire e eseguire il debug di app Web.
- Visualizzazione reattiva del progetto: consente di vedere come apparirà il sito Web in diverse dimensioni dello schermo.
- Valenza - Debug in qualsiasi browser (in precedenza chiamato Firefox Tools Adapter).
- Web Audio Editor - Ispeziona l'audio del web per garantire che tutti i nodi audio siano connessi come previsto.
- Page Inspector - Esamina HTML e CSS.
- Console Web: consente di visualizzare le informazioni registrate e interagire con le pagine Web utilizzando JavaScript.
- Debugger JavaScript - Debug JavaScript.
- Network Monitor - Vedi
- Editor di stili - Modifica stili CSS.
Puoi vedere un'introduzione video generale qui.
Include anche:
- Firefox Hello - WebRTC (a strumento che consente di chiamare e chat video con gli altri all'interno del browser).
- Pulsante Dimentica - Simile alla cancellazione della cronologia.
- Contagocce: consente di "scattare" i colori da una pagina Web.
- Scratch Pad - Una console JS autonoma per testare snippet JavaScript.
- Connetti - Consente di connettersi a un dispositivo remoto.
Come probabilmente avrete notato, alcune (la maggior parte) di queste funzionalità sono già disponibili in Firefox o tramite add-on in questo momento e, col passare del tempo, sospetto che saranno disponibili come plug-in. Ad esempio, Page Inspector, Console, Debugger e alcune altre funzionalità fanno già parte del componente aggiuntivo di Firebug.
Come per cambiare le dimensioni dello schermo e il CSS, uso uno strumento chiamato Developer Toolbar.
I have ha usato Firefox Developer Edition come sviluppatore web e designer e sembra proprio Firefox con plugin progettati per soddisfare un web designer (che è quello che penso che stessero puntando). Sono personalmente più interessato a vedere come si sviluppa.
Al momento, sembra molto simile al debugger già incorporato in Chrome e Internet Explorer 11 (anche se non ho ancora provato tutte le funzionalità).
Puoi anche visualizzare le note di Firefox Developer Edition per maggiori dettagli.
Hai qualcosa da aggiungere alla spiegazione? Audio disattivato nei commenti. Vuoi leggere più risposte dagli altri utenti di Stack Exchange esperti di tecnologia? Controlla il thread completo di discussione qui.

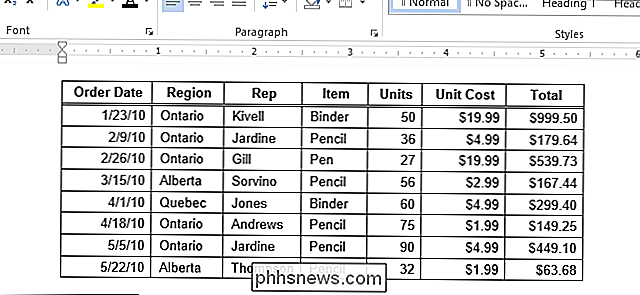
Come aggiungere o modificare bordi su una tabella in Word
Per impostazione predefinita, quando si inserisce una tabella, c'è un semplice bordo nero attorno a tutte le celle della tabella. Tuttavia, potresti voler cambiare o rimuovere i bordi e ci sono alcuni semplici modi per farlo. NOTA: Abbiamo usato Word 2013 per illustrare questa funzione. Se hai rimosso tutti o parte dei bordi dalla tua tabella, o vuoi cambiare lo stile o lo spessore dei bordi, posiziona il cursore in qualsiasi cella della tabella.

Come impedire al mouse di riattivare il PC Windows
Se un lieve urto alla tua scrivania è sufficiente per riattivare il tuo PC, è probabile che il tuo mouse esegua il risveglio. Ecco come evitare che ciò accada. CORRELATO: Come impedire al computer di attivarsi accidentalmente Per impostazione predefinita, lo spostamento del mouse è uno dei motivi per cui il PC si sveglia dalla modalità di sospensione.



